WonderBoy
A social network for
Fantasy Premier League
Back in March 2020 I started on the branding and the user interface for the WonderBoy app. After a lot of iterations and design decisions the app was ready for release in September 2020.
The app is developed by Appivate, click the button below to see more of their work.
Logo and badge
The app stated with the name Fant.sy, but got a new name and rebrand to WonderBoy in late 2021.
The client wanted “.sy” for the Fant.sy name, but the domain is connected to Syria and because of international sanctions it was not simple to obtain and use.
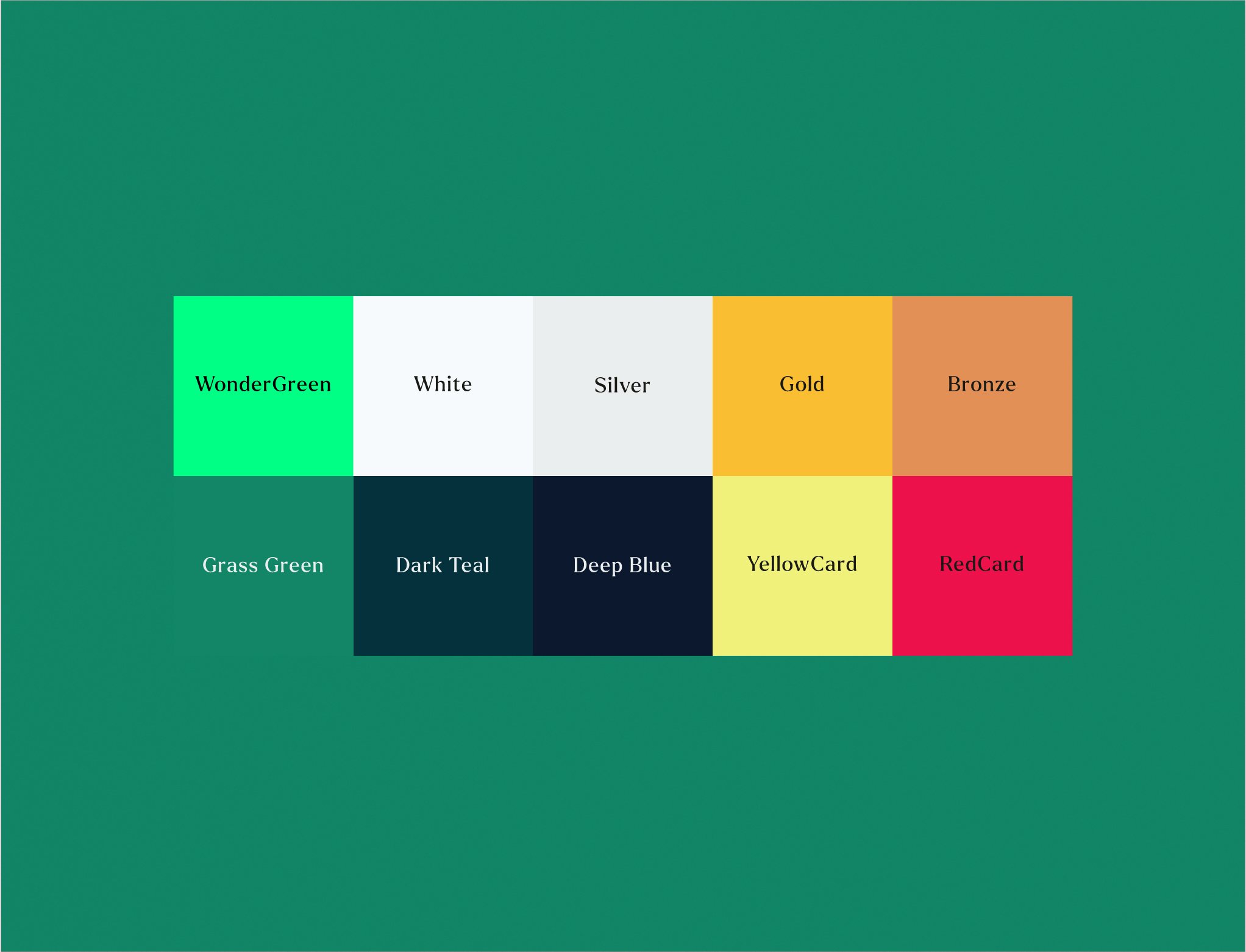
The rebrand infuse elements from the Fant.sy identity. We used some of the same colors and graphic elements for the app.
The W mark was bought online but redrawn by me.
The logotype is called Larken and has classic serif characters but are modern twist. There are some small adjustments to make the kerning and sizes coherent for a logotype.
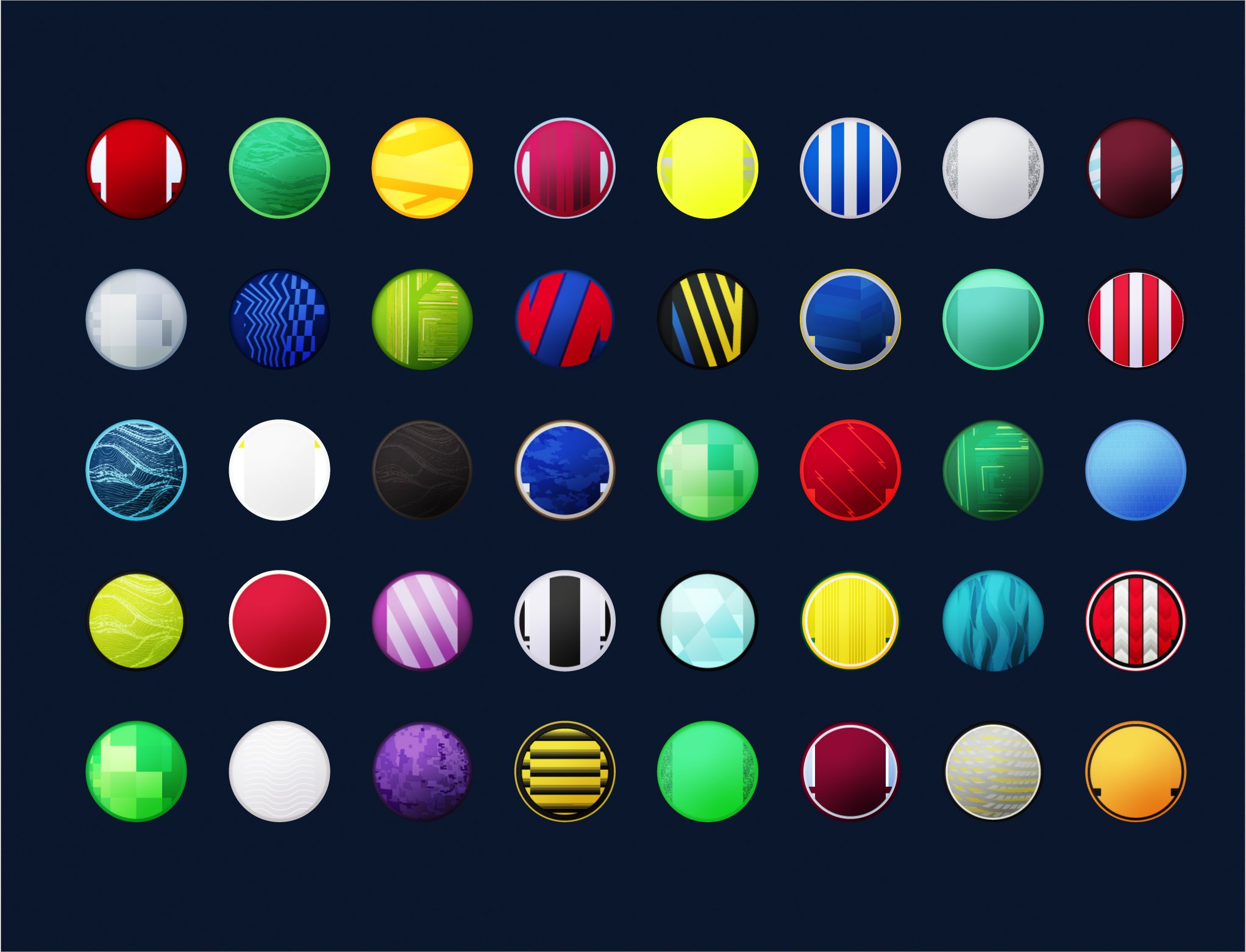
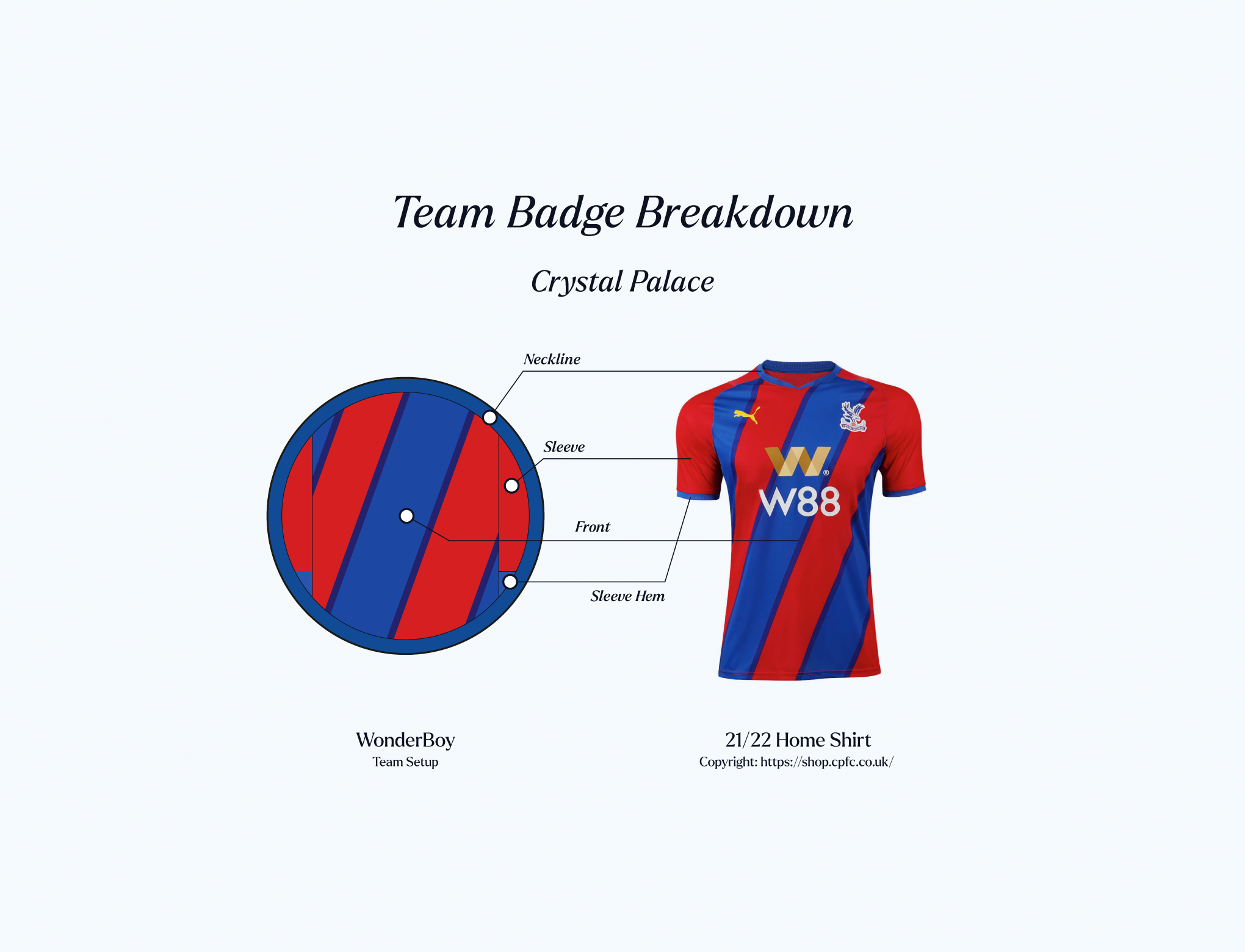
Team Picks bullets
To visualize player picks (your fantasy team), I created a illustration system. To not break any copyrights and still be recognizable for the user, the illustrations pick different elements for the teams home kit and goalkeeper kits (kits= suit).
The form became a circle where the right and left end of the circle represent the sleeve, the outer stroke the neck line and the front center has the main colors and other kit shapes.
Online marketing video
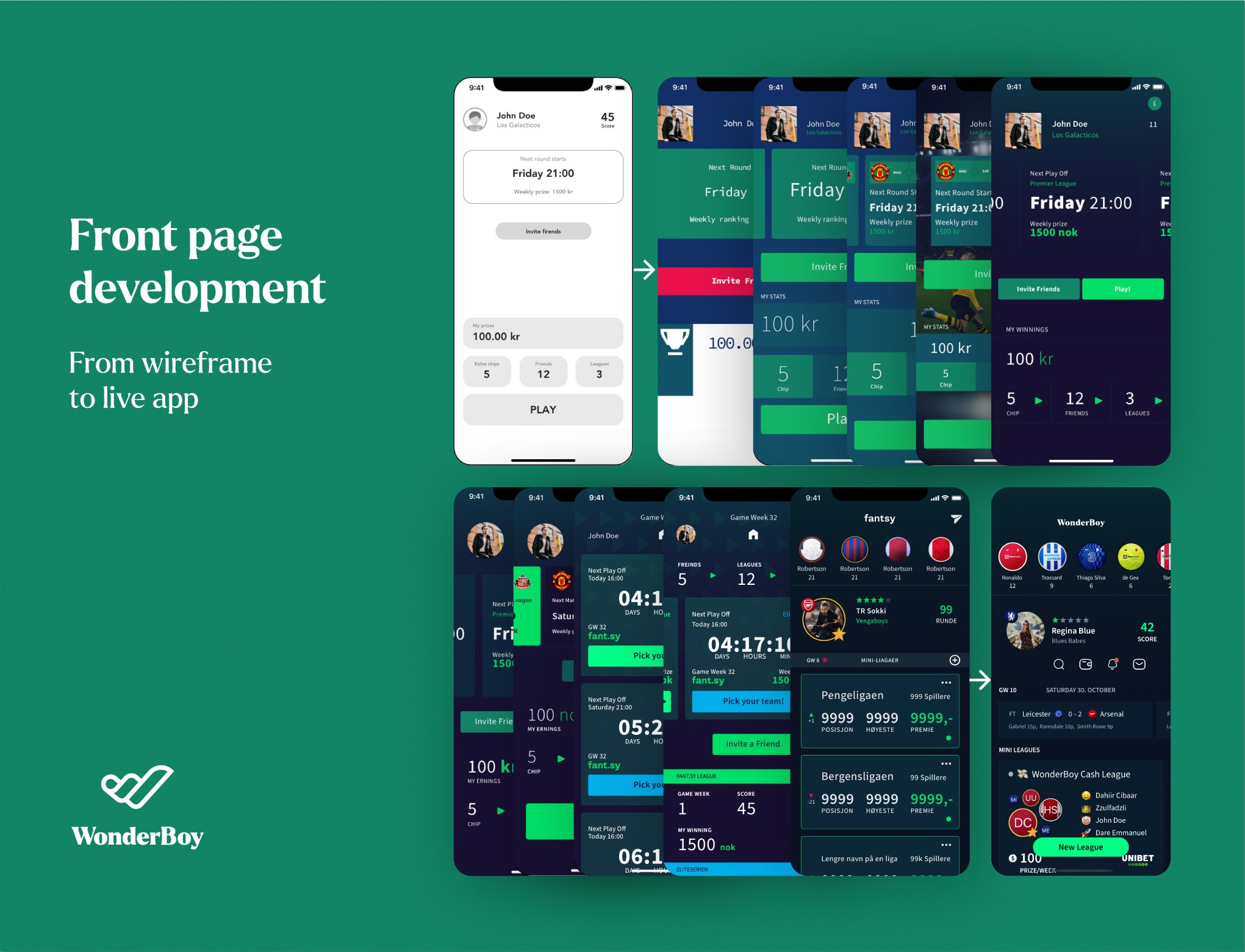
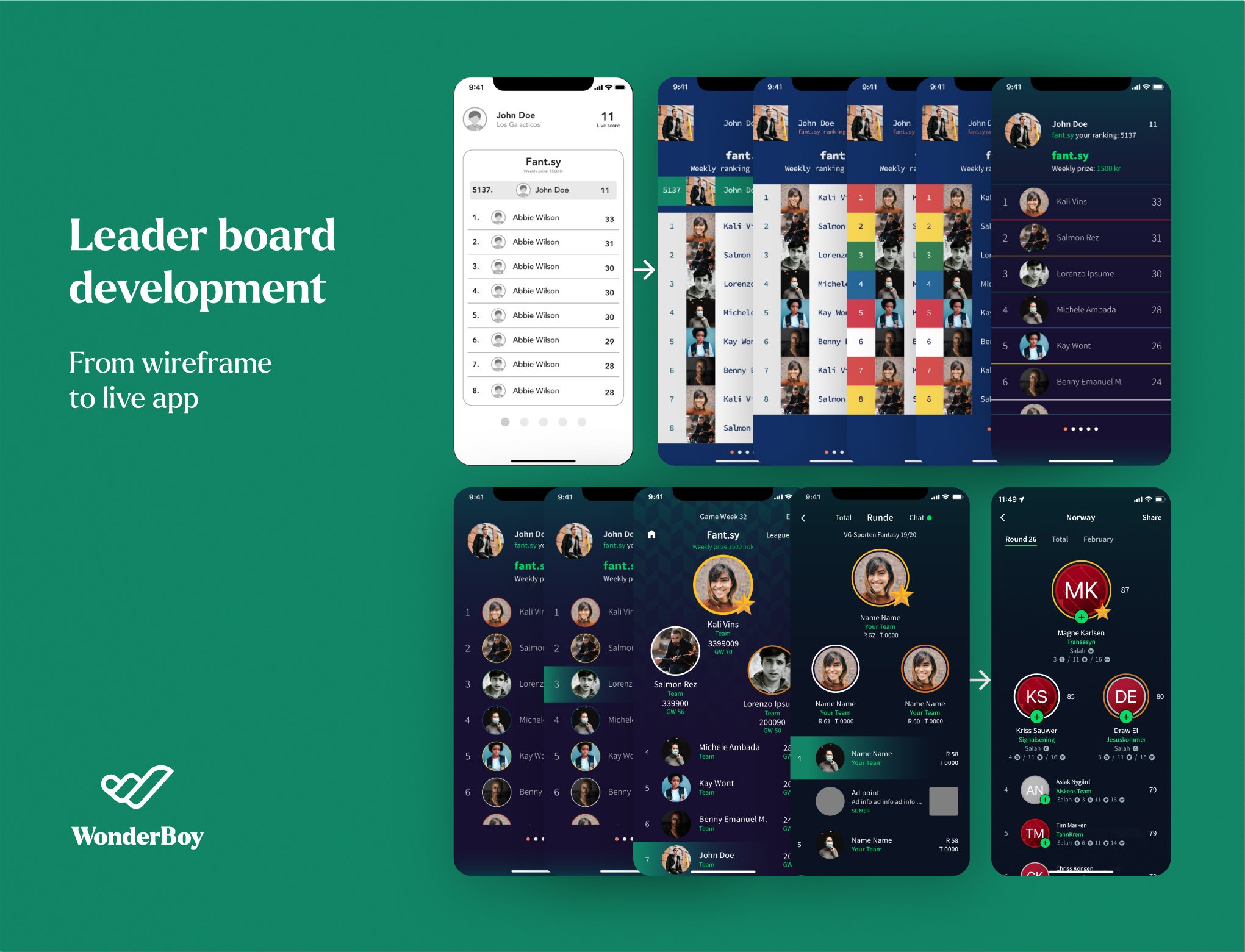
Development
Just some insight from me: To create any design from a simple blank canvas, you need to go through a lot of iterations. First an overall idea, a concept, with external inspiration. Then to test the wireframe (rough plan) and see how content can be combined and divided and fit withing the screen and still communicate what should be communicated.
Is our first idea on how to solve the problem the best solution? That needs to be tested. It can be the best solution, but it’s best to be sure. And then narrow it down to maybe one direction that is presented. It can be overwhelming for the end client so keep it simple.
Here you can see where we started, from wireframe to live app.